



Vue全家桶实战 从零独立开发企业级电商系统
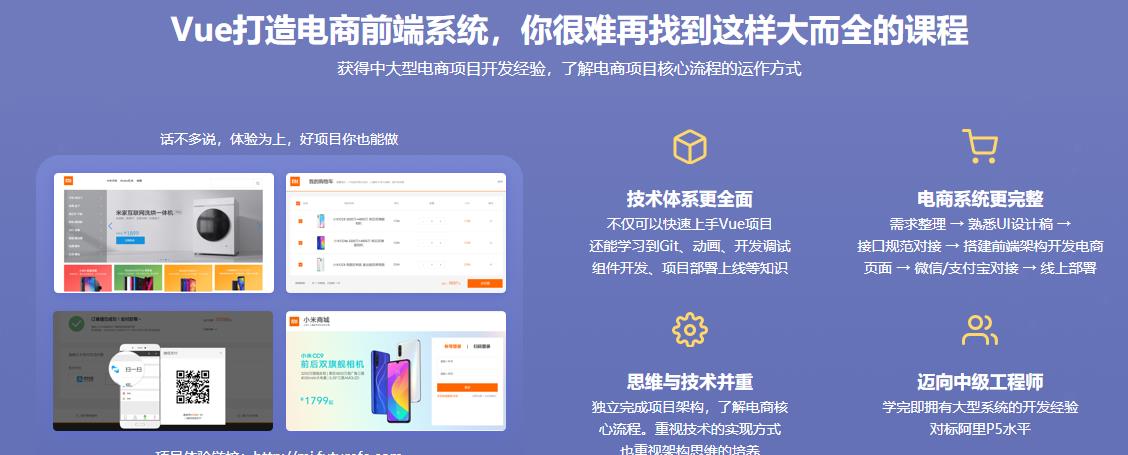
课程以Vue全家桶作为主要的技术体系,模拟小米商城,从0开始开发网页和交互功能。你学习丰富的技术栈和各类组件知识,还能了解Git、动画、开发调试等方面的知识。同时项目本身具有很强的实用性,稍作修改,便能“为我所用”。
适合人群
初入社会的毕业生
1-3年开发经验的前端开发者
技术储备要求
Html/Css基础
JS交互知识 / 基本的Vue知识
[wm_tips]试看链接:https://pan.baidu.com/s/1NIA_zgulCWkCM9hm4m0Hyw
提取码:1if9
[/wm_tips]
章节目录
第1章 课程简介 试看3 节 | 28分钟
对课程的整体内容做介绍,并讲解Node环境安装和配置,以及Node版本如何做卸载和升级
收起列表
视频:
1-1 课程导学 (11:17)
试看
视频:
1-2 Node环境安装 (09:40)
视频:
1-3 Node升降级 (06:38)
第2章 Git安装和配置6 节 | 73分钟
首先介绍Git软件的安装和配置,其次对Git命令做详细的操作演示。
收起列表
视频:
2-1 Git的安装 (08:58)
视频:
2-2 Git配置 (09:04)
视频:
2-3 Git配置SSH公钥 (19:31)
视频:
2-4 VSCode操作Git (10:48)
视频:
2-5 Git常用命令 (24:25)
作业:
2-6 【讨论题】关于Git我们应该掌握哪些知识?
第3章 Vue Cli4.0安装和使用3 节 | 36分钟
首次对Vue脚手架4.0版本做安装和演示,并对可视化功能做详细介绍
收起列表
视频:
3-1 VueCli4.0安装 (04:55)
视频:
3-2 VueCli4.0使用 (18:31)
视频:
3-3 Vue-DevTools安装使用 (12:34)
第4章 项目基础架构 试看14 节 | 184分钟
此章节全力讲解前端基本项目架构,通过此章节可搭建一个通用性的前端架构,内容涵盖跨域方案、路由封装、错误拦截等
收起列表
视频:
4-1 跨域-CORS (08:44)
视频:
4-2 跨域-JSONP (08:14)
视频:
4-3 跨域-接口代理 (12:08)
视频:
4-4 接口梳理 (08:36)
试看
视频:
4-5 目录结构设置 (13:53)
视频:
4-6 基本插件介绍 (05:42)
视频:
4-7 【常见问题解析】swiper和vue-axios问题.mp4 (06:23)
视频:
4-8 路由封装 (25:43)
视频:
4-9 Storage封装 (26:05)
视频:
4-10 接口错误拦截 (19:07)
视频:
4-11 接口环境设置 (20:02)
视频:
4-12 Mock设置(1) (18:42)
视频:
4-13 Mock设置(2) (10:35)
作业:
4-14 【讨论题】前端应该如何搭建基础架构?
第5章 商城首页 试看19 节 | 324分钟
介绍了首页各个组件的静态代码实现,并实现了图片懒加载插件集成和Modal动画实现。
收起列表
视频:
5-1 Nav-Header组件(1) (30:57)
试看
视频:
5-2 Nav-Header组件(2) (19:48)
视频:
5-3 Nav-Header组件(3) (19:53)
视频:
5-4 Nav-Header组件(4) (24:15)
视频:
5-5 Nav-Header组件(5) (26:09)
视频:
5-6 Nav-Footer组件 (11:50)
视频:
5-7 Service-Bar组件 (14:11)
视频:
5-8 首页轮播功能实现 (23:56)
视频:
5-9 首页轮播菜单实现(1) (17:03)
视频:
5-10 首页轮播菜单实现(2) (20:41)
视频:
5-11 首页广告位实现 (08:51)
视频:
5-12 手机商品实现(1) (25:26)
视频:
5-13 手机商品实现(2) (11:08)
视频:
5-14 Modal组件实现(1) (21:20)
视频:
5-15 Modal组件实现(2) (20:38)
视频:
5-16 Modal动画实现 (17:13)
视频:
5-17 Modal交互补充 (01:23)
视频:
5-18 图片懒加载实现 (08:56)
作业:
5-19 【讨论题】对于商城首页我们开发思路是什么?
第6章 登录页面2 节 | 37分钟
登录页面交互和接口完整代码实现
收起列表
视频:
6-1 登录交互实现 (26:50)
视频:
6-2 拉取用户信息 (09:33)
第7章 Vuex集成3 节 | 34分钟
Vuex插件的入门和实战应用。
收起列表
视频:
7-1 初步了解Vuex (12:19)
视频:
7-2 Vuex框架搭建 (06:26)
视频:
7-3 Vuex实战应用 (15:11)
第8章 产品站页面6 节 | 79分钟
介绍产品站页面吸顶组件、参数组件、视频模块以及Slide动画等实现。
收起列表
视频:
8-1 产品站参数组件实现 (16:35)
视频:
8-2 组件吸顶实现 (15:07)
视频:
8-3 视频模块实现 (15:40)
视频:
8-4 Slide动画实现(1) (05:24)
视频:
8-5 Slide动画实现(2) (11:32)
视频:
8-6 产品站交互实现 (14:07)
第9章 商品详情页面1 节 | 25分钟
商品详情交互接口实现。
收起列表
视频:
9-1 商品详情交互实现 (24:12)
第10章 购物车页面6 节 | 62分钟
主要讲解了购物车头部组件以及购物车所有功能的动态交互实现。
收起列表
视频:
10-1 Order-Header组件 (16:41)
视频:
10-2 购物车列表渲染 (20:23)
视频:
10-3 购物车全选和非全选 (05:29)
视频:
10-4 购物车商品更新和删除 (11:56)
视频:
10-5 购物车结算 (07:22)
作业:
10-6 【讨论题】完整的购物车应该包含哪些功能点?
第11章 ElementUI集成4 节 | 72分钟
ElementUI框架的入门介绍和课程中的实战集成运用
收起列表
视频:
11-1 ElementUI入门梳理 (20:06)
视频:
11-2 ElementUI运用 (14:39)
视频:
11-3 Babel介绍 (14:51)
视频:
11-4 退出功能实现 (22:24)
第12章 订单确认页面6 节 | 95分钟
订单确认页面中部分静态模块实现以及接口功能实现
收起列表
视频:
12-1 订单父组件结构封装 (11:10)
视频:
12-2 地址和商品数据加载 (21:14)
视频:
12-3 地址删除功能实现 (17:11)
视频:
12-4 新增地址表单静态实现 (16:02)
视频:
12-5 新增地址交互实现 (15:46)
视频:
12-6 地址编辑和订单提交 (12:58)
第13章 订单结算4 节 | 84分钟
主要讲解订单结算交互实现,同时包含微信支付和支付宝支付同后台对接
收起列表
视频:
13-1 订单详情数据加载 (15:49)
视频:
13-2 支付宝支付对接 (23:07)
视频:
13-3 微信支付对接 (22:31)
视频:
13-4 微信支付状态轮询 (22:16)
第14章 订单列表6 节 | 84分钟
介绍了订单列表的数据渲染和分页功能实现
收起列表
视频:
14-1 调整Order父组件结构 (11:18)
视频:
14-2 订单列表数据渲染 (16:36)
视频:
14-3 Loading和NoData优化 (10:06)
视频:
14-4 订单列表分页-分页器 (17:06)
视频:
14-5 订单列表分页-加载更多 (09:13)
视频:
14-6 订单列表分页-滚动加载 (18:46)
第15章 上线部署10 节 | 101分钟
代码打包和线上环境部署
收起列表
视频:
15-1 保留分页器 (02:54)
视频:
15-2 vue.config配置介绍 (19:08)
视频:
15-3 路由按需加载方案(1) (05:59)
视频:
15-4 路由按需加载方案(2) (12:19)
视频:
15-5 删除预加载-真正按需 (12:34)
视频:
15-6 服务器部署准备工作 (13:50)
视频:
15-7 Nginx安装和配置 (19:15)
视频:
15-8 Node环境搭建 (05:03)
视频:
15-9 项目部署 (09:34)
作业:
15-10 【讨论题】项目开发完成后,如何部署到线上,需要注意什么?
第16章 课程总结1 节 | 25分钟
课程整体内容总结
收起列表
视频:
16-1 课程总结 (24:14)
第17章 Vue3特性概览和Composition API运用6 节 | 101分钟
本章中会带领大家认识Vue3设计目标和特性,并通过案例讲解Composition API得基本运用。
收起列表
视频:
17-1 关于Vue3内容升级你想知道的都在这里 (09:24)
视频:
17-2 Vue历程和Vue3设计目标 (19:34)
视频:
17-3 Vue3环境搭建、项目创建以及Vite使用 (23:29)
视频:
17-4 Vue3开发To-Do功能,初探 Composition API(上) (14:31)
视频:
17-5 Vue3开发To-Do功能,初探 Composition API(中) (13:01)
视频:
17-6 Vue3开发To-Do功能,初探 Composition API(下) (20:15)
第18章 Vue2->Vue3项目升级指南及框架改造3 节 | 46分钟
在本章中,会教会大家面对Vue2等老项目,如何快速升级到Vue3,以及升级过程中需要关注语法点。同时也会重点介绍基于Vue3全家桶如何集成和运用。
收起列表
视频:
18-1 Vue2升级Vue3指南 (11:09)
视频:
18-2 商城核心框架升级 – 进入实战(上) (17:00)
视频:
18-3 商城核心框架升级 – 进入实战(下) (16:53)
第19章 登录和首页升级实战开发6 节 | 98分钟
本章中会带领大家,基于Vue3特性和语法实战讲解登录和首页功能,并对全局挂载做进一步运用。
收起列表
视频:
19-1 登录页面 – Vue3改造 (26:50)
视频:
19-2 首页 – Vue3改造(上) (15:14)
视频:
19-3 首页 – Vue3改造(下) (14:44)
视频:
19-4 globalProperties – 巧用(上) (20:36)
视频:
19-5 globalProperties – 巧用(下) (07:05)
视频:
19-6 Vue3升级课程总结 (12:49)
本课程已完结









