


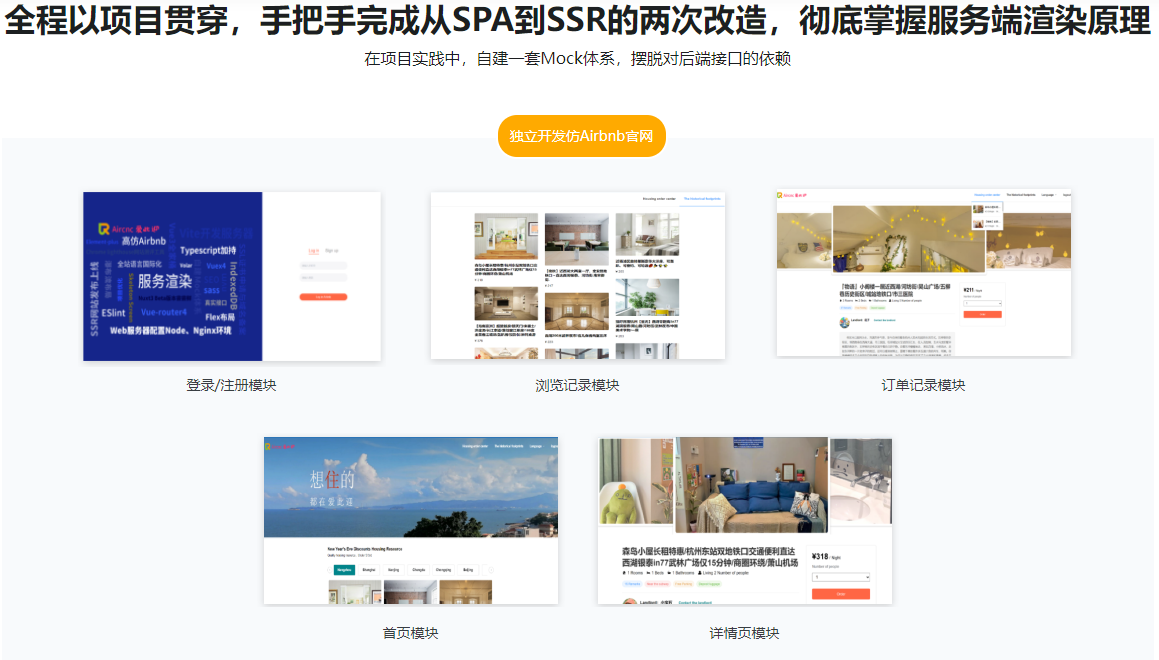
Vue3+Nuxt3打造SSR网站应用,0到1实现服务端渲染
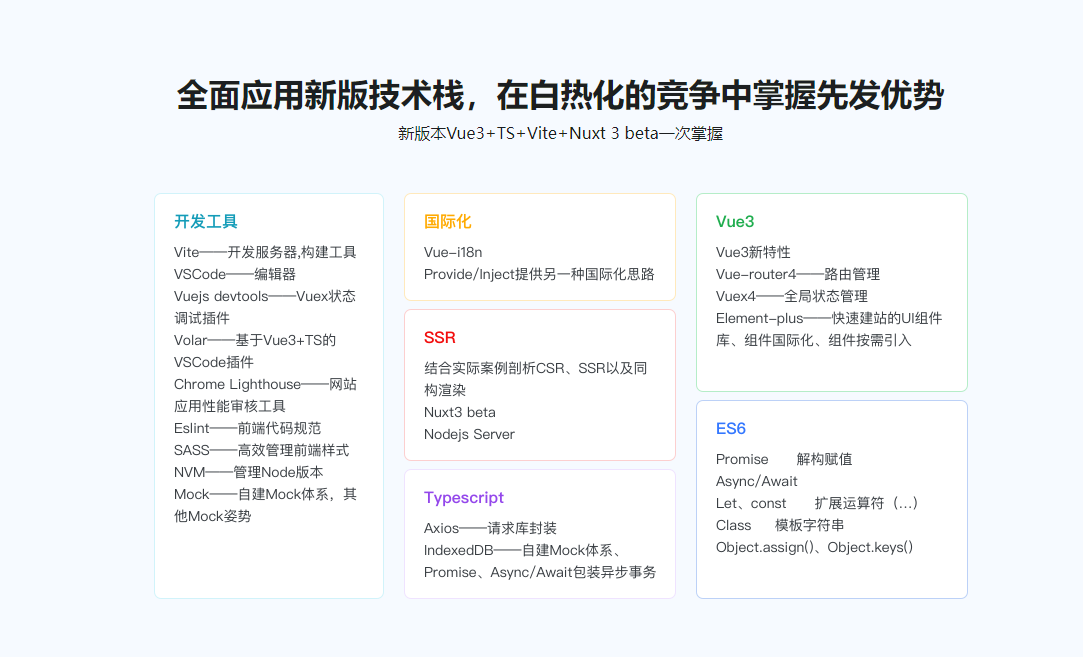
教你一套前端技术组合拳,Get全套网站优化解决方案
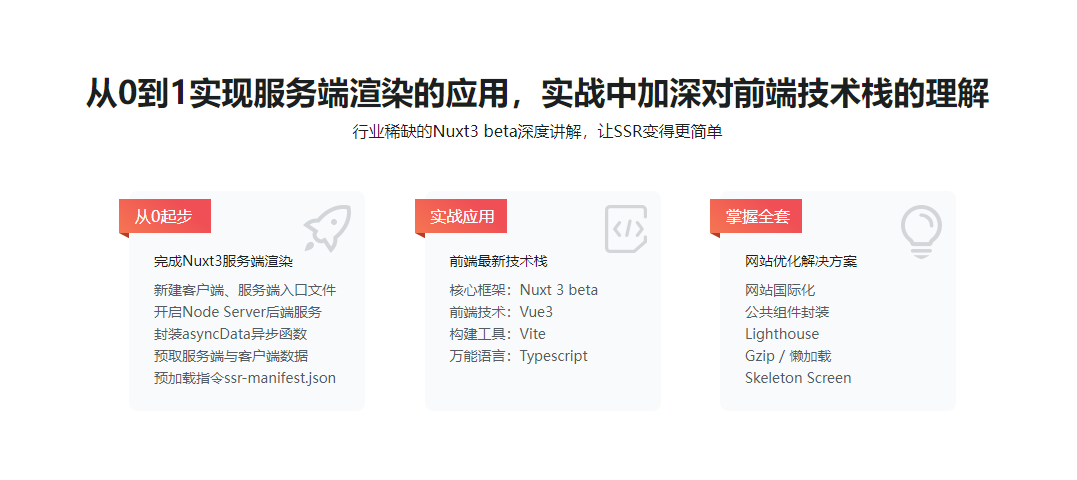
服务端渲染(SSR)可以说是大型网站的标配,也是每一个想要进阶的前端开发必会的技能,而Nuxt.js的出现,则让一切都变得更简单。 本课程带你从0到1实现一个SSR网站应用,全面应用Vue3等前端最新技术栈,通过对SPA应用的两次改造,帮你彻底掌握服务端渲染的实现原理!
适合人群
想构建一个SEO友好的网站的前端开发者
从vue2过渡到vue3的前端开发者
技术储备
有vue2基础
有typescript基础
环境参数
Nvm 1.1.7
Node 16.11.0 & 17.0.0
Vite 2.x
Vue 3.x
试看链接:https://pan.baidu.com/s/1HHIckWEz2OfpJwDA29Uy8A?pwd=0ktp
章节目录:
第1章 课程介绍 试看1 节 | 15分钟
本章中,将会对课程的内容做介绍说明,总览课程中涉及到的知识点和学习方向。
收起列表
视频:
1-1 课程介绍 (14:39)
试看
第2章 从0搭建一个项目脚手架5 节 | 36分钟
从0配置开发环境并初始化项目脚手架
收起列表
视频:
2-1 本章导学 (01:44)
视频:
2-2 开发环境配置 (08:18)
视频:
2-3 nvm对 node 进行版本管理 (09:21)
视频:
2-4 vite脚手架初始化项目 (14:08)
视频:
2-5 本章小节 (02:19)
第3章 项目实战 — 【打造一个完整高效的前端项目】9 节 | 92分钟
渐进式地构建前端项目,开箱即用,与三方类库实现高内聚低耦合,打造高效的开发体验,方便项目后期升级以及其他技术型改造。
收起列表
视频:
3-1 本章导学 (01:31)
视频:
3-2 前端项目技术选型 (04:56)
视频:
3-3 集成vue-router4 — 路由的基本使用 (17:03)
视频:
3-4 集成element-plus—按需引入组件,构建轻量应用 (14:20)
视频:
3-5 集成ESLint—规范你的前端代码 (11:51)
视频:
3-6 集成Sass样式预处理器—高效管理前端样式 (10:18)
视频:
3-7 集成axios请求库—对axios的TS封装-1 (12:39)
视频:
3-8 集成axios请求库—对axios的TS封装-2 (13:58)
视频:
3-9 本章小节 (04:33)
第4章 项目实战 —【优雅地实现Vue3网站应用的国际化】4 节 | 26分钟
学会如何整站国际化,做好网站的多种语言版本。
收起列表
视频:
4-1 本章导学 (01:58)
视频:
4-2 Element-plus配置国际化——让你的网站更有“国际范” (08:05)
视频:
4-3 vue-i18n实现网站全局国际化 (12:59)
视频:
4-4 本章小节 (02:52)
第5章 项目实战 — 【采用indexedDB存储方案自建本地Mock体系】6 节 | 84分钟
掌握indexedDB的API和使用方法,解决前端缓存大量数据的问题,丰富客户端的数据查询方式。
收起列表
视频:
5-1 本章导学 (01:51)
视频:
5-2 IndexedDB数据存储方案 (05:58)
视频:
5-3 开天辟地之数据库与对象仓库objectStore创建 (24:17)
视频:
5-4 使用Typescript封装工具类:增、删、改、查 (25:03)
视频:
5-5 使用Promise、async、await包装异步事务,自建一套本地Mock体系 (23:59)
视频:
5-6 本章小节 (02:36)
第6章 项目实战番外篇 — 【SSR方案初探】3 节 | 40分钟
nuxt3 beta版本尝尝鲜,初识vue3服务端渲染的整体思路。
收起列表
视频:
6-1 本章导学 (02:52)
视频:
6-2 CSR、SSR以及同构渲染的区别 (16:16)
视频:
6-3 先用Nuxt3 beta版本实现一个SSR来尝尝鲜 (20:47)
第7章 项目实战 —【Layout组件封装】
学会封装公共组件以及对三方组件的二次封装,减少代码冗余,提高组件复用性。
第8章 项目实战 —【对SPA的第一次SSR改造:实现服务端渲染的基本架构】
实现路由登录拦截,防止未登录用户进入页面;对SPA应用进行首次改造,实现前后端同构,后端直出静态页面。
第9章 项目实战 —【对SPA的第二次SSR改造:客户端结合服务器端实现Hydrate】
从0到1将SPA改造成SSR项目,前端vuex缓存服务端数据,手动封装aysncData异步函数从后端抓取数据渲染前端页面。
第10章 项目实战 —【房屋租赁详情页的服务端渲染】
提供一种比Loading视觉效果更好的方案:骨架屏预渲染,预估页面结构,让用户有更好的体验感。
第11章 项目实战 —【订单中心模块的异步封装、历史足迹模块的骨架屏渲染】
经典面试题考点:圣杯布局详解,以极简方式布局页面;使用封装好的Mock体系轻松存储前端大量数据,减少http请求,缓解服务端压力。
第12章 项目实战 —【全方位分析网站优化的方案与建议】
掌握优化网站用户体验的各种技巧,多维度分析页面性能,对症下药,逐步优化。
第13章 如何将一个SSR项目成功部署上线
搞清前端项目上线整体流程,掌握项目部署技能,将一个基于vue3的SSR项目发布生产。
第14章 课程总结
回顾课程,总结重点。
本课程持续更新中