



SpringBoot 在线协同办公小程序开发 全栈式项目实战
专为1年左右的开发者而设计的技术综合提升课
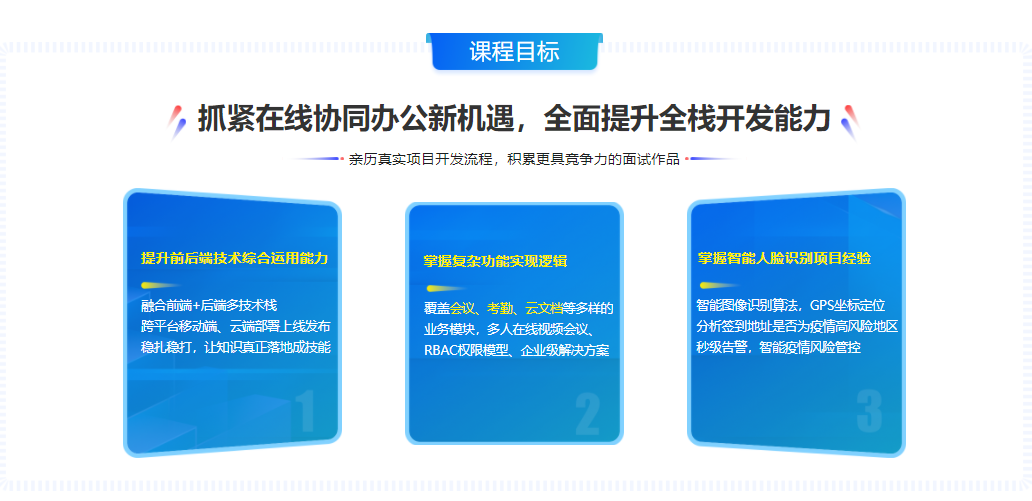
未来,在线协同办公将成为一种常态化的工作方式。本课程将采用主流的前后端分离架构设计,应用 SpringBoot+uniapp 技术栈开发一款在线协同办公的小程序。让你掌握未来趋势型业务 + 前后端综合技术栈,带你实现全技术栈的综合提升。
技术要求
1.HTML / CSS 基础 2.JS 交互知识 3.基本的 Vue 知识 4.JavaWeb 相关知识
环境参数
SpringBoot 2.3、uni-app2.9 开发工具:IDEA、HBuilderX
[wm_tips]试看链接:https://pan.baidu.com/s/1R4asYjw9SB5nOz679SmlSA
提取码:9hlz
[/wm_tips]
章节目录:
-
第1章 课程介绍(磨刀不费砍柴工) 试看16 节 | 111分钟
了解项目案例业务需求,掌握学习本课程的方法,以及如何利用思维导图和在线教程,并且根据讲师指导,搭建开发环境和CentOS系统。
- 视频:1-1 课程导学 :SpringBoot 在线协同办公小程序开发 (09:40)试看
- 视频:1-2 如何学习本课程 (05:24)试看
- 视频:1-3 开发环境说明 (09:43)
- 视频:1-4 安装MySQL数据库 (09:20)
- 视频:1-5 安装MongoDB数据库 (08:30)
- 视频:1-6 搭建Redis数据库 (06:18)
- 视频:1-7 配置Maven (07:39)
- 视频:1-8 安装IDEA插件 (04:28)
- 视频:1-9 安装小程序开发工具 (04:09)
- 视频:1-10 安装HBuilderX软件 (04:53)
- 视频:1-11 安装VirtualBox虚拟机 (09:20)
- 视频:1-12 安装CentOS系统 (12:18)
- 视频:1-13 建立SSH连接 (15:36)
- 视频:1-14 本章总结 (02:46)
- 图文:1-15 扩展分享:校园网内如何设置虚拟机上网?
- 图文:1-16 扩展分享:如何为SpringBoot项目混淆加密
-
第2章 从零构建后端项目基础篇(万丈高楼平地起)11 节 | 165分钟
本章学习用SpringBoot搭建前后端分离架构的后端Java项目,整合SpringMVC和MyBatis框架,并且向后端项目添加一些企业级项目的基础功能。
- 视频:2-1 本章介绍 (05:33)
- 视频:2-2 创建 SpringBoot 项目 (20:57)
- 视频:2-3 配置MyBatis (19:06)
- 视频:2-4 创建自定义异常类 (08:13)
- 视频:2-5 封装Web返回对象 (17:15)
- 视频:2-6 利用Swagger搭建 REST API (22:52)
- 视频:2-7 创建Web方法测试Swagger (10:26)
- 视频:2-8 配置后端验证功能 (15:27)
- 视频:2-9 抵御即跨站脚本(XSS)攻击 (23:28)
- 视频:2-10 测试跨站脚本攻击 (17:59)
- 视频:2-11 本章总结 (02:45)
-
第3章 从零构建后端项目进阶篇(大鹏一日同风起,扶摇直上九万里)13 节 | 178分钟
本章学习在SpringBoot中整合Shiro+JWT,实现RBAC权限模型,并且自动为Token令牌续期,解决令牌过期的难题。
- 视频:3-1 章节介绍 (04:15)
- 视频:3-2 Shiro和JWT技术 (12:53)
- 视频:3-3 创建JwtUtil工具类 (21:08)
- 视频:3-4 把令牌封装成认证对象 (06:30)
- 视频:3-5 创建OAuth2Realm类(新) (11:55)
- 视频:3-6 刷新令牌应该如何设计? (18:38)
- 视频:3-7 创建存储令牌的媒介类 (05:37)
- 视频:3-8 创建OAuth2Filter类(一) (23:05)
- 视频:3-9 创建OAuth2Filter类(二) (17:00)
- 视频:3-10 创建ShiroConfig类 (25:07)
- 视频:3-11 利用切面类向客户端返回新令牌 (10:59)
- 视频:3-12 精简返回给客户端的异常内容 (18:24)
- 视频:3-13 本章总结 (01:56)
-
第4章 利用UNI-APP创建移动端项目(独木不成林,为后端项目匹配移动端项目)9 节 | 125分钟
UNI-APP是主流跨平台移动端框架,利用VUE语法编写移动端程序,事半功倍。没有移动端开发经验不要紧,UNI-APP助力你快速实现微信小程序。
- 视频:4-1 章节介绍 (05:19)
- 视频:4-2 申请微信开发者账号 (07:35)
- 视频:4-3 创建小程序项目 (14:34)
- 视频:4-4 初识uni-app项目 (19:39)
- 视频:4-5 创建登陆页面 (22:56)
- 视频:4-6 创建注册页面 (21:38)
- 视频:4-7 注册新用户的业务要点说明 (12:57)
- 视频:4-8 获取临时授权和微信基本信息 (16:01)
- 视频:4-9 章节总结 (03:31)
-
第5章 实现注册与登陆(别误会,这是企业级的认证与授权)13 节 | 190分钟
很多人误以为登陆与注册是很简单的功能,核对用户名和密码即可,导致只要登陆成功人人都是超级管理员。但是企业级的认证与授权可不是这么做的,企业级项目要采用RBAC权限模型,把权限映射成角色,把角色关联到用户,而且前后端项目都要验证用户的权限。…
- 视频:5-1 章节介绍 (04:16)
- 视频:5-2 实现注册超级管理员功能(持久层) (22:26)
- 视频:5-3 实现注册超级管理员功能(业务层) (23:18)
- 视频:5-4 掌握RABC权限模型 (25:46)
- 视频:5-5 实现注册超级管理员功能(Web层) (19:52)
- 视频:5-6 定义全局路径和封装Ajax(移动端) (22:17)
- 视频:5-7 完成注册超级管理员功能(移动端) (17:04)
- 视频:5-8 实现用户登陆功能(持久层&业务层) (10:57)
- 视频:5-9 实现用户登陆功能(Web层) (10:31)
- 视频:5-10 实现用户登陆功能(移动端) (16:03)
- 视频:5-11 观察Emos后端项目运行细节 (13:38)
- 视频:5-12 章节总结 (02:58)
- 作业:5-13 题目1:Redis中会不会出现该用户缓存的多个Token
-
第6章 人脸考勤签到基础篇(百闻不如一见,学学企业级的签到考勤)13 节 | 237分钟
本章我们排版设计签到页面,利用微信API实现签到自拍和重拍功能,并且封装检测用户是否可以签到的函数。企业签到的难点在于经常有换休和调休的工作日和节假日,判定某与昂工可否签到既要考虑特殊节假日和调休,还要结合考勤时间。…
- 视频:6-1 章节介绍 (03:53)
- 视频:6-2 创建小程序底部Tab导航 (19:37)
- 视频:6-3 开通腾讯云对象存储服务 (13:22)
- 视频:6-4 设计首页的英雄区和栏目导航 (29:16)
- 视频:6-5 设计人脸签到页面 (25:18)
- 视频:6-6 实现签到自拍功能 (18:06)
- 视频:6-7 缓存系统常量数据 (24:40)
- 视频:6-8 封装检测当天是否可以签到(持久层) (15:41)
- 视频:6-9 封装检测当天是否可以签到(业务层) (23:22)
- 视频:6-10 封装检测当天是否可以签到(Web层) (19:41)
- 视频:6-11 实现Shiro认证功能 (20:43)
- 视频:6-12 实现Shiro授权功能 (20:46)
- 视频:6-13 章节总结 (02:08)
-
第7章 人脸考勤签到进阶篇(签到功能超级强大,足以镇住面试官)17 节 | 272分钟
本章利用人脸识别技术为新员工创建人脸模型数据,签到的时候根据人脸模型数据比对签到人是否是员工本人,并且根据签到人所在GPS定位,智能判断该地区的新冠疫情风险等级。如果是高风险地区就自动发送告警邮件,安排人员隔离。…
- 视频:7-1 章节介绍 (03:04)
- 视频:7-2 签到业务流程 (11:39)
- 视频:7-3 开通腾讯位置服务 (09:52)
- 视频:7-4 把定位坐标转换成真实地址 (17:16)
- 视频:7-5 在Docker中安装人脸识别镜像 (26:14)
- 视频:7-6 运行人脸识别程序 (25:57)
- 视频:7-7 实现人脸签到(持久层) (17:00)
- 视频:7-8 实现人脸签到(业务层) (21:41)
- 视频:7-9 查询签到所在地区新冠疫情风险等级 (26:03)
- 视频:7-10 发送疫情高风险地区告警邮件1 (16:27)
- 视频:7-11 发送疫情高风险地区告警邮件2 (14:50)
- 视频:7-12 实现人脸签到(Web层) (15:09)
- 视频:7-13 创建新员工人脸模型数据(业务层) (11:40)
- 视频:7-14 创建新员工人脸模型数据(Web层) (10:36)
- 视频:7-15 -1 实现人脸签到(移动端) (15:06)
- 视频:7-16 -2 实现人脸签到(移动端) (14:43)
- 视频:7-17 章节总结 (14:14)
-
第8章 人脸考勤签到升级篇(汗水浇灌希望,统计员工签到数据)15 节 | 296分钟
本章使用可视化VUE图形页面统计员本周工正常、迟到和旷工的考勤数据
- 视频:8-1 本章介绍 (02:33)
- 视频:8-2 编写签到成功页面(一) (24:49)
- 视频:8-3 实现考勤成功页面(持久层) (19:38)
- 视频:8-4 实现考勤成功页面(业务层) (23:15)
- 视频:8-5 编写签到成功页面(二) (32:30)
- 视频:8-6 编写签到成功页面(三) (29:16)
- 视频:8-7 实现考勤成功页面(业务层) (22:03)
- 视频:8-8 实现考勤成功页面(移动端) (12:52)
- 视频:8-9 设计用户页面(一) (29:50)
- 视频:8-10 设计用户页面(二) (17:02)
- 视频:8-11 实现用户页面数据加载 (13:54)
- 视频:8-12 设计我的考勤页面 (21:02)
- 视频:8-13 实现我的考勤页面(业务层&持久层) (20:54)
- 视频:8-14 实现我的考勤页面(移动端) (23:22)
- 视频:8-15 本章总结 (02:13)
-
第9章 实现系统通知模块(看似普通,实则有料)19 节 | 302分钟
消息通知是一个系统必备的功能,但是实现起来却比较复杂。100万用户的系统,1条公告就是100万条消息记录,系统瞬间被海量INSERT给占用,正常业务无法展开。本章我们利用RabbitMQ缓存消息数据,用户登陆的时候,使用异步线程向数据库写入未读消息,这可以错峰实现消息加载。…
- 视频:9-1 章节介绍 (03:17)
- 视频:9-2 消息通知模块的设计原理 (18:20)
- 视频:9-3 RabbitMQ入门 (20:43)
- 视频:9-4 消息模块数据模型设计 (15:15)
- 视频:9-5 消息模块数据模型设计 (14:07)
- 视频:9-6 设计消息模块的持久层(一) (23:59)
- 视频:9-7 设计消息模块的持久层(二) (18:48)
- 视频:9-8 设计消息模块的业务层 (09:07)
- 视频:9-9 设计消息模块的Web层 (20:48)
- 视频:9-10 利用RabbitMQ实现消息投递削峰填谷(一) (26:04)
- 视频:9-11 利用RabbitMQ实现消息投递削峰填谷(二) (13:12)
- 视频:9-12 执行系统消息异步收发(一) (17:35)
- 视频:9-13 执行系统消息异步收发(二) (19:44)
- 视频:9-14 设计系统消息列表页面 (26:21)
- 视频:9-15 系统消息列表页面加载分页数据 (21:57)
- 视频:9-16 实现系统消息页面(一) (16:07)
- 视频:9-17 实现系统消息页面(二) (13:23)
- 视频:9-18 章节总结 (02:22)
- 作业:9-19 题目2:异步线程同步收发MQ消息选用哪个MQ产品
-
第10章 实现会议管理功能(核心功能,出类拔萃)25 节 | 421分钟
本章利用Activiti工作流实现会议的审批和管理。学过工作流的同学应该知道,工作流的发起、流转和回退都是比较复杂的。结合消息通知模块,每次增减会议人员的时候,都需要动态计算前后人员交集和补集。交集人员不需要重复通知,补集人员还要区分哪些人不需要参会,哪些人是新增参会人员,然后发出不同的通知消息。…
- 视频:10-1 本章介绍 (04:16)
- 视频:10-2 设计会议列表静态页面(一) (25:25)
- 视频:10-3 设计会议列表静态页面(二) (16:57)
- 视频:10-4 生成原始会议数据 (14:39)
- 视频:10-5 查询会议列表分页数据(后端) (27:31)
- 视频:10-6 查询会议列表分页数据(移动端) (20:55)
- 视频:10-7 设计静态会议详情页面(一) (29:37)
- 视频:10-8 设计静态会议详情页面(二) (16:27)
- 视频:10-9 设计静态会议成员页面 (15:02)
- 视频:10-10 查询成员列表(后端) (21:50)
- 视频:10-11 查询成员列表(移动端) (25:13)
- 视频:10-12 实现会议成员的增删 (22:01)
- 视频:10-13 在线编辑会议内容 (29:39)
- 视频:10-14 部署工作流项目 (14:48)
- 视频:10-15 开启会议审批工作流(持久层&业务层) (26:51)
- 视频:10-16 开启会议审批工作流(Web层) (13:33)
- 视频:10-17 保存会议记录(移动端) (18:18)
- 视频:10-18 加载现有会议详情 (17:12)
- 视频:10-19 编辑会议重新发起工作流(持久层&业务层) (14:37)
- 视频:10-20 编辑会议重新发起工作流(Web层&移动端) (11:38)
- 视频:10-21 删除会议和工作流(后端) (11:41)
- 视频:10-22 删除会议和工作流(移动端) (19:31)
- 视频:10-23 章节总结 (02:42)
- 图文:10-24 扩展分享:在SpringBoot项目中快速集成Activiti工作流
- 图文:10-25 扩展分享:SpringBoot中快速部署运行Activiti工作流
-
第11章 完成在线视频会议功能(小程序视频会议,只此一种方案)16 节 | 250分钟
微信小程序上面视频会议只有腾讯云的TRTC这唯一的方案,本章我们将开通TRTC服务,利用SDK程序包,在小程序上面实现在线会议功能,并且对参会迟到人员生成罚款单。
- 视频:11-1 本章介绍 (06:32)
- 视频:11-2 设计在线审批页面的待审批列表 (19:01)
- 视频:11-3 查询待审批列表数据 (22:48)
- 视频:11-4 设计审批页面,加载审批详情 (18:43)
- 视频:11-5 实现会议审批 (22:05)
- 视频:11-6 查询发起人与审批人的信息 (10:24)
- 视频:11-7 显示已审批列表 (28:04)
- 视频:11-8 开启腾讯云TRTC服务 (13:59)
- 视频:11-9 生成TRTC签名字符串 (13:35)
- 视频:11-10 创建视频会议页面 (19:45)
- 视频:11-11 获取房间号,进入在线会议室 (23:10)
- 视频:11-12 在首页添加会议日历功能 (11:27)
- 视频:11-13 根据月份查询会议日期 (13:29)
- 视频:11-14 在首页显示日历标注和会议列表 (23:08)
- 视频:11-15 章节总结 (03:17)
- 作业:11-16 题目3:移动端小程序换成APP应该如何做?
-
第12章 发布Emos在线办公系统(不鸣则已,一鸣惊人)10 节 | 102分钟
利用腾讯云CVM、COS、数据库等服务,部署Emos在线办公系统,然后为后端系统配置域名和数字证书,最后在微信公众平台上面申请发布Emos小程序。
- 视频:12-1 本章介绍 (08:54)
- 视频:12-2 选购云主机 (20:18)
- 图文:12-3 扩展分享:腾讯轻量应用服务器能否部署Emos项目?
- 视频:12-4 利用Docker部署程序(一) (27:27)
- 视频:12-5 利用Docker部署程序(二) (14:36)
- 视频:12-6 配置域名,开启HTTPS (19:51)
- 视频:12-7 发布微信小程序 (08:47)
- 视频:12-8 章节总结 (01:37)
- 作业:12-9 题目4:发布到云主机后,如何保证项目的高可用和高性能
- 作业:12-10 题目5:项目如何改造为微服务架构?
-
第13章 课程总结(再不舍得大家,也到了说再见的时候了)1 节 | 4分钟
本章通过思维导图梳理本课知识点,帮助大家形成知识体系,建立健全完善的知识图谱,我最大的幸福就是成就最好的你们,衷心希望为大家后续的学习铺平道路,打通奇经八脉。再不舍,也是时候说再见啦~那么,有缘,江湖再见!祝大家锦绣前程…
- 视频:13-1 课程总结 (03:18)