



纯正商业级应用-微信小程序开发实战
全新课程模式/小程序明星讲师“七月”出品/学会直接面试找工作
小程序的成功,让广大程序员早已不再纠结该不该学习小程序开发 ,但会纠结如何学习小程序开发,直到他们遇到了 “七月”教师,你能够自行看看七月教师其它课程的学员对他课程的真实点评,选择他的课,不需求纠结,更不需求犹疑
试看链接:https://pan.baidu.com/s/1vSEFPKt3M2qcCvS-BAM59g?pwd=u140
章节目录:
-
第1章 申请appkey(购买后即可收取PSD高清规划图,课程配套源码,享用问答服务) 试看6 节 | 34分钟
怎么更好的学习本课程?怎么申请开发者key?怎么调用和测验接口?(项目配套服务端教程https://coding.imooc.com/class/342.html)
- 视频:1-1 微信小程序商业级实战-课程导学。 (13:23)试看
- 视频:1-2 2019年更新(P1)内容概要(重要) (10:09)
- 视频:1-3 优先自己开发 (02:13)
- 视频:1-4 临时补充:关于appkey的申请(重要) (00:46)
- 视频:1-5 appkey的申请 (05:06)
- 视频:1-6 课程维护说明 (02:17)
-
第2章 预备工作4 节 | 29分钟
开发前的预备工作以及第三方开发工具的选择
- 视频:2-1 流程与开发前预备 (07:32)
- 视频:2-2 新建小程序项目 (04:36)
- 视频:2-3 小程序开发工具介绍 (11:59)
- 视频:2-4 第三方开发工具介绍 (04:18)
-
第3章 小程序的根底常识与新特性7 节 | 48分钟
解说小程序的一些必需要把握的根底常识,如文件类型、项目结构、装备文件等。部分之前老课程中没有涉及的重要新特性也会在本章节提及
- 视频:3-1 小程序的4种文件类型 (06:20)
- 视频:3-2 小程序的安排结构 (07:58)
- 视频:3-3 新建第一个小程序页面 (09:32)
- 视频:3-4 消除过错提示 (01:09)
- 视频:3-5 app.json装备之导航栏 (08:55)
- 视频:3-6 app.json之background窗口 (07:36)
- 视频:3-7 wxml与组件 (05:59)
-
第4章 flex布局13 节 | 63分钟
咱们将在本章中详细学习flex布局的根底常识,为在项目中灵活运用flex布局打下坚实的根底
- 视频:4-1 小程序代码编写标准 (05:43)
- 视频:4-2 所谓布局 (04:52)
- 视频:4-3 block、inline与inline-block (05:59)
- 视频:4-4 flex容器将消除item的块状特性 (04:03)
- 视频:4-5 flex-direction的运用 (02:53)
- 视频:4-6 reverse倒序排布 (04:06)
- 视频:4-7 reverse效果揭秘 (03:52)
- 视频:4-8 justify-content特色解析 一 (04:55)
- 视频:4-9 justify-content特色解析 二 (04:01)
- 视频:4-10 主轴与穿插轴(重要) 一 (06:43)
- 视频:4-11 主轴与穿插轴(二) (04:33)
- 视频:4-12 baseline与stretch (05:32)
- 视频:4-13 flex-wrap与消除距离 (05:21)
-
第5章 小程序根底常识与初识小程序组件13 节 | 81分钟
本章咱们将学习大局款式、相对/绝对路径、尺度单位等小程序根底常识。一起,咱们将开端介绍小程序自界说组件。
- 视频:5-1 细节决定胜败 (08:22)
- 视频:5-2 组件概述 (06:35)
- 视频:5-3 界说、引证与运用组件 (08:19)
- 视频:5-4 相对路径与绝对路径 (03:41)
- 视频:5-5 like组件完成 (05:55)
- 视频:5-6 小程序尺度单位与规划准则(重要) (11:10)
- 视频:5-7 小程序支撑的css选择器远比文档中要多 (05:16)
- 视频:5-8 苹方字体设置 (04:14)
- 视频:5-9 page款式的奇妙运用 (03:52)
- 视频:5-10 组件只能承继极少数大局款式 (03:48)
- 视频:5-11 组件最好不要留有空白距离 (04:36)
- 视频:5-12 固定宽度仍是自适应? (06:47)
- 视频:5-13 组件事情与事情处理 (08:19)
-
第6章 组件数据、事情与特色8 节 | 27分钟
本章咱们将深化学习组件的开放性与封闭性以及组件封装的准则
- 视频:6-1 数据来源的三种途径 (01:53)
- 作业:6-2 意图:深化了解promise
- 视频:6-3 数据绑定 (02:48)
- 作业:6-4 意图:深化了解组件间的通讯方法
- 视频:6-5 三元表达式与图片切换 (05:39)
- 视频:6-6 组件的封闭性、开放性及粒度 (03:14)
- 视频:6-7 组件的properties特色详解 (04:41)
- 视频:6-8 let、var与组件事情运用 (07:54)
-
第7章 访问API数据与ES6在小程序中的运用15 节 | 87分钟
本章,咱们将从一个简略wx.request开端,解说同步与异步的差异,promise的含义,ES6中箭头函数、class、const、module、export与import在小程序中的奇妙运用。一起,咱们也将开端讨论封装代码的必要性
- 视频:7-1 看待组件的两种观念(重要) (06:35)
- 视频:7-2 Blink API介绍与测验API (05:27)
- 视频:7-3 生命周期函数 (04:04)
- 视频:7-4 wx.request-4xx状况码并不会执行fail (03:37)
- 视频:7-5 访问API获取数据 (06:16)
- 视频:7-6 同步、异步与回调函数 (05:00)
- 视频:7-7 ES6箭头函数与this指代 (04:41)
- 视频:7-8 正确了解Promise(选看) (07:13)
- 视频:7-9 ES6 const常量 (05:15)
- 视频:7-10 ES6 Module export与import (08:25)
- 视频:7-11 HTTP类的封装与ES6 startsWith (03:47)
- 视频:7-12 分析问题的思维培育与操练 (07:17)
- 视频:7-13 分析问题的思维培育与操练二 (07:20)
- 视频:7-14 回调函数传递 (01:44)
- 视频:7-15 通用过错异常处理(重要) (09:51)
-
第8章 盛行页面编码与组件的细节常识15 节 | 89分钟
本章,咱们将逐步编写盛行页面中剩下的电影组件、期刊组件、导航组件,并进一步的完善喜爱组件。一起,咱们将在本章节进一步的解说setData的真正含义、组件封装粒度、体系事情与自界说事情、properties和data的差异等重要的常识。本章内容十分丰富,加油吧。 …
- 视频:8-1 什么是“掠夺函数return的才能” (06:32)
- 视频:8-2 组件特色赋值与页面渲染流程解析 (06:58)
- 视频:8-3 setData的误区(重要) (05:03)
- 作业:8-4 意图: 了解外部款式类与css优先级
- 视频:8-5 movie组件的完成 (12:51)
- 视频:8-6 再谈组件的粒度 (05:58)
- 视频:8-7 自界说事情的激活与监听 (06:33)
- 视频:8-8 喜爱仍是不喜爱 (08:29)
- 视频:8-9 组件的生命周期函数 (06:17)
- 视频:8-10 组件的data与properties的“古怪”现象 (04:50)
- 视频:8-11 事务逻辑到底写组件里仍是页面里 (02:40)
- 视频:8-12 observer函数的运用 (04:07)
- 视频:8-13 注意防备内存泄漏 (02:30)
- 视频:8-14 千万不要在observer中修改本身特色值 (04:06)
- 视频:8-15 epsoide组件与盛行页面款式 (11:57)
-
第9章 Behavior行为与加入缓存体系优化盛行页面 试看10 节 | 79分钟
即便服务器回来数据的速度再快,咱们依然需要在页面中加入缓存体系来优化用户体验。组件是一种复用的逻辑,但多个组件间的共同JS代码又改怎么复用?运用Behaviors行为将处理这个问题。一起,咱们也将谈谈Behavior和多承继的思维。…
- 视频:9-1 navi组件与移动端触碰区域讨论 (09:45)
- 视频:9-2 navi组件与flex宽度陷阱 (08:12)
- 视频:9-3 禁用事情的技巧 (08:47)
- 视频:9-4 music组件开端完成 (06:00)
- 视频:9-5 初识组件的Behavior行为 (08:24)
- 视频:9-6 behavior 承继与多承继的掩盖规矩(重要) (06:24)试看
- 视频:9-7 开端完成期刊切换 (06:30)
- 视频:9-8 是否是最新期刊的判别逻辑 (04:36)
- 视频:9-9 运用Storage保存最新期刊号 (10:36)
- 视频:9-10 onNext与函数重构技巧 (09:17)
-
第10章 新版Music组件、组件通讯与wxss款式复用13 节 | 112分钟
本章,咱们将进一步优化缓存带来的附加问题。缓存的运用绝对不仅仅是setStorage和getStorage这么简略,缓存的加入将带来一些新的问题,这些问题的处理细节表现了一个前端程序员的成熟度。一起,咱们还将学习ES6扩展运算符和模板字符串在小程序中的运用、wxss款式的复用、让自界说组件支撑hidden特色与组件通讯。本章是事务…
- 视频:10-1 谈谈缓存对于改进用户体验的效果 (09:45)
- 视频:10-2 处理缓存带来的问题 (06:52)
- 视频:10-3 ES6模板字符串和扩展运算符的运用 (09:15)
- 视频:10-4 独立更新like组件状况 (07:40)
- 视频:10-5 怎么让自界说组件支撑hidden? (12:54)
- 视频:10-6 @import在组件间复用款式 (04:39)
- 视频:10-7 music组件款式 (05:21)
- 视频:10-8 新版音乐播映目标 (09:54)
- 视频:10-9 组件间通讯 (06:22)
- 视频:10-10 hidden不会触发组件的detached,但wxif会 (09:05)
- 视频:10-11 完结音乐播映 (11:24)
- 视频:10-12 用简洁的代码优化音乐播映 (11:00)
- 视频:10-13 真实感受Component与Model的好处 (07:11)
-
第11章 Promise正确用法与函数签名规划技巧 试看8 节 | 70分钟
目前来说,因为小程序占时不支撑async与await,所以Promise是小程序处理异步的最佳处理方案。即便支撑async,它也仅仅Promise的语法糖,所以Promise是必需要学习的根底。许多同学对于Promise的了解不够深入,导致Promise运用不正确。本章咱们将解说Promise的正确运用方法,重构http.js,一起还将运用ES6目标解构、默许值等…
- 视频:11-1 tabBar装备 (05:28)
- 视频:11-2 airbnb编码标准 (08:22)
- 视频:11-3 纯粹回调、Promise与async、await (08:04)
- 视频:11-4 Promise的本质与用法 (12:33)试看
- 视频:11-5 Promise重构 一 参数列表规划准则与默许值 (07:17)
- 视频:11-6 Promise重构 二 重构request (05:40)
- 视频:11-7 Promise重构 三 目标解构 (10:51)
- 视频:11-8 Promise的正确用法 (10:47)
-
第12章 组件高级运用16 节 | 125分钟
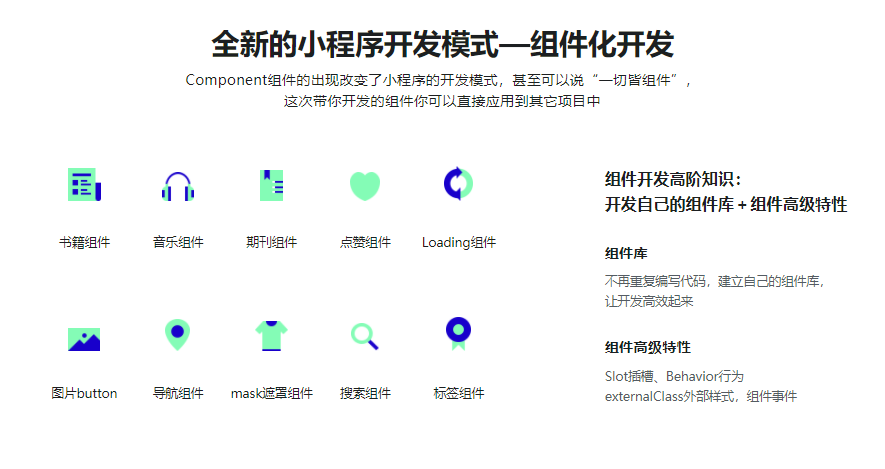
本章咱们将讨论组件的slot插槽和外部款式类。组件最难平衡的是内置默许款式和用户自界说款式的需求,咱们将一起来讨论一个不错的处理方案。咱们将看到,小程序其实不仅仅供给了特色、还供给了wxml的标签的传递与款式的传递。wxml的传递是经过插槽,款式的传递是经过externalClass…
- 视频:12-1 图书组件 (15:00)
- 视频:12-2 列表渲染 (06:22)
- 视频:12-3 书本首页布局 (08:02)
- 视频:12-4 巧用flex布局简化CSS (06:24)
- 视频:12-5 wx:key的用法与含义 (06:07)
- 视频:12-6 项目型组件与通用性组件 (08:45)
- 视频:12-7 书本详情页面三组数据加载 (05:17)
- 视频:12-8 三种小程序编译模式 (04:50)
- 视频:12-9 标签组件难点提示 (04:40)
- 视频:12-10 标签布局 (10:15)
- 视频:12-11 组件规划思维:slot插槽的运用 (11:19)
- 视频:12-12 自界说组件款式讨论 一:hack方法 (10:12)
- 视频:12-13 自界说款式讨论2:外部款式的概念 (07:29)
- 视频:12-14 自界说组件款式3:外部款式的问题 (08:41)
- 视频:12-15 自界说款式4:外部款式怎么强制掩盖一般款式 (03:18)
- 视频:12-16 外部款式类的运用技巧 (07:54)
-
第13章 小程序wxs的运用13 节 | 99分钟
wxs是微信为小程序定制的一套脚本语言,同JS类似,但又有许多不同。许多同学以为wxs没有什么用,但其实是很有用的。比方开源组件中就可以供给一套wxs编写的filter过滤器。本章,咱们将来深化讨论一下wxs的运用场景。
- 视频:13-1 分析换行符 不解析换行的原因 (11:03)
- 视频:13-2 wxs的概念与运用1 (12:59)
- 视频:13-3 wx的概念与运用2 (04:08)
- 视频:13-4 wx的概念与运用3 (11:37)
- 视频:13-5 在小程序中编写limit过滤器 (03:54)
- 视频:13-6 短评功能分析 (04:57)
- 视频:13-7 短评完成一 (05:52)
- 视频:13-8 短评完成二 (09:20)
- 视频:13-9 短评完成三:在wxml中编写wxs代码 (04:54)
- 视频:13-10 短评完成四:mask组件 (03:12)
- 视频:13-11 短评完成五:提交短评数据 (12:24)
- 视频:13-12 短评完成六:支撑input输入短评 (09:20)
- 视频:13-13 短评完成七:细节处理 (04:22)
-
第14章 查找与高阶组件12 节 | 84分钟
查找基本上是任何一个产品都不会短少的功能。可是一个好的查找组件,细节是十分多的。本章,咱们将完结历史查找、抢手查找等许多商业级严谨查找功能。一起,咱们也将提出“高阶组件的”概念,差异于一般组件,高阶组件更为复杂 …
- 视频:14-1 并行请求与串行请求 (07:26)
- 视频:14-2 Promise.all与Promise.race (07:08)
- 视频:14-3 高阶组件示例1:查找组件 (10:25)
- 视频:14-4 自界说组件的models目录讨论 (07:32)
- 视频:14-5 数据结构行列的运用 (09:34)
- 视频:14-6 行列测验 (04:12)
- 视频:14-7 完成历史查找 (05:22)
- 视频:14-8 完成抢手查找 (05:49)
- 视频:14-9 查找完成1 (10:58)
- 视频:14-10 查找完成2 (07:15)
- 视频:14-11 查找完成3 (04:19)
- 视频:14-12 查找完成4:动态绑定input输入 (03:22)
-
第15章 代码重构与行为抽象9 节 | 89分钟
本章咱们将重构查找代码,将分页逻辑提取成一个“行为”。今后,当咱们遇到任何一个需要运用分页逻辑的组件时都可以服用分页Behavior。此外,本章有大量的细节需要咱们完善。比方怎么对查找加“锁”,怎么判别是否还有更多数据等。 …
- 视频:15-1 用随机字符串触发Oberver函数 (15:30)
- 视频:15-2 加载更多数据的判别技巧 (07:25)
- 视频:15-3 运用锁的概念处理重复加载数据的问题 (09:01)
- 视频:15-4 组件行为逻辑抽象——分页行为 (12:54)
- 视频:15-5 是否还有更多数据的判别逻辑 (11:38)
- 视频:15-6 查找代码重构——增强代码可阅读性 (07:29)
- 视频:15-7 注意防止死锁 (02:26)
- 视频:15-8 特别注意setData与直接赋值的差异 (12:24)
- 视频:15-9 空查找成果的处理 (09:32)
-
第16章 高级常识与运用13 节 | 84分钟
本章,咱们将试着学习和运用一些比较抽象的常识。这些常识并不是必备的,但好的程序员必须学会这种思维和编码习气。咱们将在本章进一步优化和重构代码,学习新版微信授权机制、自界说小程序button组件、将内置的小程序API转换成Promise、复用整个Page等常识。…
- 视频:16-1 将锁提取到分页行为中 (04:14)
- 作业:16-2 意图:操练自界说组件的编写
- 视频:16-3 open-data显现用户信息 (07:23)
- 视频:16-4 新版微信授权机制 (10:18)
- 视频:16-5 wx.getUserInfo需要用户先授权 (04:37)
- 视频:16-6 经过opensetting判别用户是否授权 (06:35)
- 视频:16-7 自界说button完成获取用户信息 (14:12)
- 视频:16-8 为什么有open-data还需要getUserInfo? (09:40)
- 视频:16-9 自界说共享button (04:38)
- 视频:16-10 小程序之间的跳转 (09:57)
- 视频:16-11 preview组件 (08:10)
- 视频:16-12 简略聊一下小程序云开发的场景和含义 (03:28)
- 作业:16-13 意图:了解单向数据绑定与双向数据绑定
-
第17章 内容加餐(P1)6 节 | 60分钟
新增在小程序中全面运用async/await;新增 在小程序中运用npm;新增 LinUI组件库组件快速开发小程序。
- 视频:17-1 2019年小程序新特性汇总解说 (13:20)
- 视频:17-2 在小程序中运用async和await (07:42)
- 视频:17-3 promisic完美完成全小程序async和await (11:08)
- 视频:17-4 Lin-UI特色与安装 (12:18)
- 视频:17-5 Lin-Button改写原图片按钮 (08:29)
- 视频:17-6 当咱们谈编程才能的时候,咱们谈的是什么(选自Java全栈体系课) (06:09)