




React16组件化+测试+全流程实战“在线账本”项目
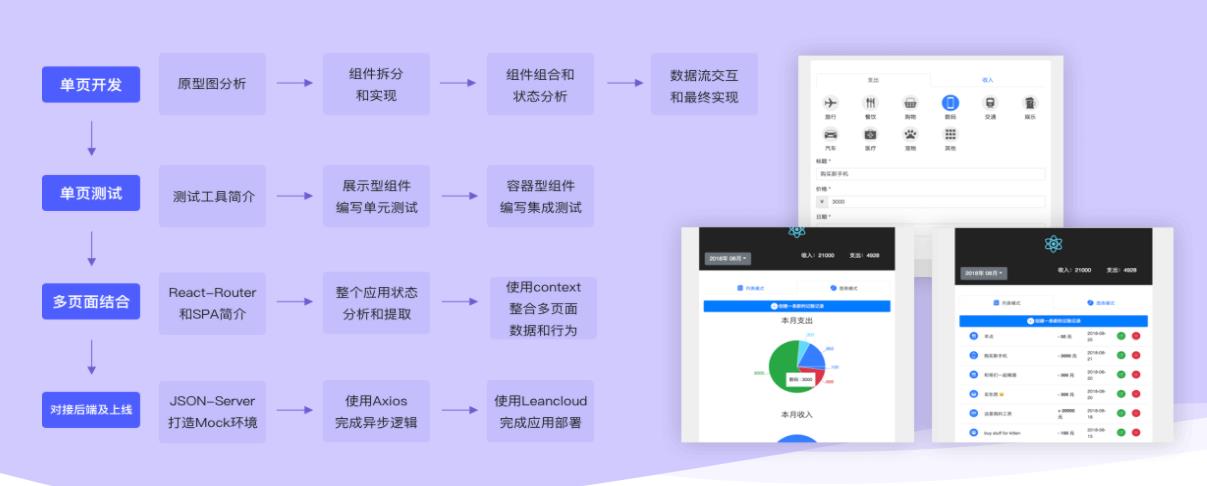
本门课以”在线账本”为实战项目,以 ‘React理念’为指导思想,让大家从头到尾的实践一个项目是怎样从设计图到最终的线上产品。课程将一步一步带你从设计图出发,到组件拆分,组合,状态分析,数据流分析,组件测试、页面整合,再到搭建 Mock Server,对接后端接口,实现前后端分离开发,最终到部署上线。由浅入深的学习 React 的实际应用的开发模式和流程。
适合人群
本课程适合会使用基础的 React,但在缺乏实际项目经验;前端开发
者,想进一步提升开发技能。
技术储备要求
掌握前端知识 HTML、CSS、JavaScript(ES6)
掌握 React 基础知识
了解 Bootstrap 基础,并简单的应用
建议先学习免费课程《基于实例的 React16 傻瓜课程》
[wm_tips]试看链接:https://pan.baidu.com/s/1s_Nyano9SD4vT5wpEFvbWw
提取码:g44y
[/wm_tips]
章节目录
-
第2章 设计稿:从蓝图开始2 节 | 19分钟
从原型图出发,分析整个应用的需求和功能点,最后规定了文件结构和代码规范。
- 视频:2-1 从分析设计稿开始 (07:43)
- 视频:2-2 文件代码结构 (10:22)
-
第3章 首页:庖丁解牛9 节 | 100分钟
使用 React 理念开发首页的功能,通过组件拆分-展示型组件开发的流程开发所有的展示型组件,并且学习 PropTyps 验证 React组件的属性。
- 视频:3-1 拆分静态组件 (06:31)
- 视频:3-2 第一个展示型组件 – 价格列表 (27:48)
- 视频:3-3 为项目选择图标库 (10:42)
- 视频:3-4 PropTypes 属性检查 (06:59)
- 视频:3-5 切换Tab组件 (12:47)
- 图文:3-6 动手实战
- 视频:3-7 月份选择组件 – 需求分析 (04:01)
- 视频:3-8 月份选择组件开发 – 编码第一部分 (19:29)
- 视频:3-9 月份选择组件 编码第二部分 (10:52)
-
第4章 首页:乐高积木4 节 | 47分钟
继续 React 理念的开发 ,通过 展示型组件组合 – state和数据流分析 -添加 state 和交互 这样的流程完成首页的开发。
- 视频:4-1 组合所有静态型组件 (14:51)
- 视频:4-2 分析设计 State 结构 (10:18)
- 视频:4-3 分析数据流 (05:19)
- 视频:4-4 添加逻辑交互代码及总结 (15:35)
-
第5章 组件测试 试看7 节 | 106分钟
简介了测试的基本概念,介绍 通用测试工具 Jest 和 React 测试框架 enzyme,然后使用这两种工具完成首页所有展示型组件的测试和首页的集成测试。
- 视频:5-1 为什么要有测试 (07:19)
- 视频:5-2 通用框架 Jest 简介 (10:17)
- 视频:5-3 React 测试工具简介 (14:15)
- 视频:5-4 价格题目列表测试分析和编写 (21:22)试看
- 视频:5-5 月份选择器添加测试 (19:37)
- 视频:5-6 月份选择器进阶测试 (14:23)
- 视频:5-7 首页单元测试分析和编写 (17:56)
-
第6章 创建记账条目页面 试看9 节 | 82分钟
分析创建页面的需求,学习 SPA 的概念,使用 React-Router 创建路由,并且使用 TDD 的方式开发创建页面的展示型组件。
- 视频:6-1 创建页面需求分析和组件拆分 (06:29)试看
- 视频:6-2 React-Router 简介 (07:29)
- 视频:6-3 React-Router 代码部分 (10:41)
- 视频:6-4 TDD 的方式开发分类选择组件 (18:51)
- 视频:6-5 PriceForm 组件编写的指导思想 (10:55)
- 图文:6-6 动手实战
- 视频:6-7 使用 children 重构 Tabs 组件 (19:08)
- 图文:6-8 扩展作业 – 轮播图组件设计
- 视频:6-9 创建页面组合展示型组件 (07:49)
-
第7章 多页面结合9 节 | 90分钟
分析多页面的 state 结构,并且提出优化方案,简介 Redux 和不使用 Redux 的原因使用 Context 将状态和操作方法抽象到顶层,最后整合整个应用的所有数据操作逻辑。
- 视频:7-1 分析和优化整个应用的state 结构 (08:41)
- 视频:7-2 Redux 和 Context 的解决方案 (11:50)
- 视频:7-3 添加 Context (11:27)
- 视频:7-4 使用高阶组件实现 Context 重用 (12:21)
- 图文:7-5 扩展作业
- 视频:7-6 整合两个页面的逻辑和交互— 首页和创建页 (22:55)
- 视频:7-7 整合两个页面的逻辑和交互 二 – 编辑页面 (15:14)
- 视频:7-8 阶段性总结 (07:26)
- 图文:7-9 扩展作业 – 应用状态分析与设计
-
第8章 后端 Mock 环境4 节 | 36分钟
简介 前后端分离开发和 mock server 的概念,然后学习怎样使用 JSON server 快速搭建一个 mock server,并且学会使用 Postman 测试接口。
- 视频:8-1 前后端分离开发概念 (07:42)
- 视频:8-2 使用 json-server 打造 mock server (08:16)
- 视频:8-3 分析和创建 Restful 接口 (06:31)
- 视频:8-4 使用 Postman 测试 API (12:39)
-
第9章 动静结合9 节 | 122分钟
学习 Axios 的基本用法,然后使用 Axios 改造应用对接后端接口,并且实现所有异步操作。
- 视频:9-1 下一代的 HTTP 库:Axios_x264 (09:38)
- 视频:9-2 学习 axios 的简单用法 (13:54)
- 视频:9-3 改造首页支持异步流程 (15:30)
- 视频:9-4 使用 async 改造异步流程 (15:01)
- 视频:9-5 改造创建条目页和编辑页 (25:06)
- 视频:9-6 优化异步请求 (13:22)
- 视频:9-7 容器型组件测试策略和介绍 (07:07)
- 视频:9-8 创建编辑页面测试编写 (22:12)
- 图文:9-9 动手实践
-
第10章 锦上添花:图表分析页面6 节 | 74分钟
学习怎样将开源图表库 Recharts 集成到首页的功能中。
- 视频:10-1 Recharts 简介 (05:44)
- 视频:10-2 使用 Recharts 完成简单示例 (15:57)
- 视频:10-3 算法问题:计算必要的数据结构 (11:23)
- 视频:10-4 集成 Recharts 到项目中 (11:40)
- 视频:10-5 测试的三层模型 (07:14)
- 视频:10-6 App.js 主入口文件测试编码 (21:38)
-
第11章 项目部署5 节 | 62分钟
学习 生产环境和开发环境的异同,简介Leancloud,以及怎样使用 Leancloud 部署项目。
- 视频:11-1 开发环境和生产环境的异同 (07:27)
- 视频:11-2 为生产环境 build 代码 (10:05)
- 视频:11-3 服务器的不同类型 (09:49)
- 视频:11-4 本地完成应用部署 (19:07)
- 视频:11-5 使用 Leancloud 进行部署 (14:54)









